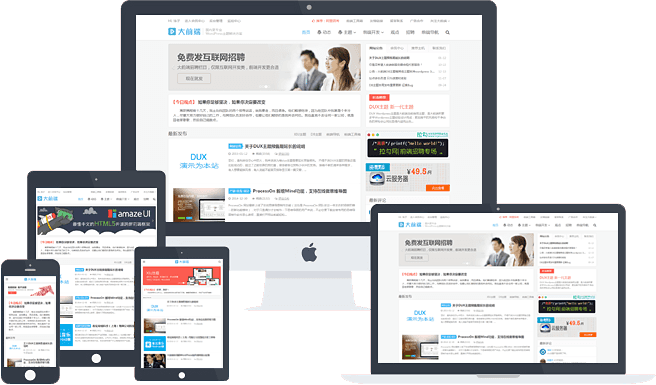
玩 WordPress 博客的很多网友都应该对 DUX 主题有所了解,吾皇千睡博客采用的就是大前端 DUX 主题,小白勿下,高端大气上档次的主题,懂的人自然懂,不解释。
官方介绍:DUX 主题是 themebetter 最热门的主题,使用者提出的各种好建议我们都会尝试开发并测试是否值得更新。本次更新的客服系统值得大家尝试启用,因为目前支持了流行的沟通渠道,当然还包括了一个自定义的渠道,最重要是可以在手机端显示,这对专注移动端的站长来说可谓大福利。


更多功能介绍
- 直达链接:在列表页和文章页都有展示,你可以选择开启、是否新窗口打开、是否需要加nofollow,甚至修改”直达链接“这几个字为你想要的
- 微分类:选择一个分类作为微分类并使用不同的样式模版
- 分类url去除category字样:整合了no-category插件,只需选择就行,无需再安装
- 列表无限加载:可以设置无限加载页数和是否开启
- 不显示在首页:可以设置一个或多个分类下的文章不显示在首页、可以设置一个或多个文章不显示在首页
- 社交账号展示:微博、腾讯微博、微信(支持微信二维码展示)、订阅
- 文章小部件开启:可选择开启:阅读量、列表评论数、列表作者名字前加网站名称
- 网站整体变灰:这个不解释,不好的日子或许会用到
- 网页最大宽度:你可以调整页面显示的宽度了,不过默认是很不错的
- 侧栏随动:每种页面可设置不同的侧栏随动模块,首页、分类/标签/搜索页、文章页、页面可以不一样
- 广告位:首页3个、文章页3个,分类页、标签页、搜索页,可设置各种广告自定义代码或联盟代码
- 搜索结果高亮展示:
- 后台编辑器的几个重要按钮
- 文章来源:吾皇千睡博客16tao.cn
- 焦点图:
- 首页主列表可选显示置顶文章
- 文章可添加展示副标题
- 列表有单图和无图展示
- 网站布局支持1栏和2栏
- 自定义CSS样式:添加自己的css样式,不用修改主题文件就可完成
- 流量统计代码:可贴入各大流量统计工具的统计代码,不用修改主题文件就可完成
- 页面头部代码:可在每个页面的 header 标签中加入自定义的代码,不用修改主题文件就可完成
- 页面底部代码:可在每个页面的底部加入自定义的代码,不用修改主题文件就可完成
DUX主题6.1版本更新内容
- 新增产品分类左侧广告位
- 新增产品展示分类列表中显示全部的链接
- 新增侧边栏显示在手机端的开关
- 新增No sidebar页面模版分页功能
- 新增会员中心关闭评论模块的选项
- 新增用户注册时昵称支持大写字母
- 调整产品分类二维码偶尔显示不全的问题
- 调整列表和文章内容分页样式
- 调整首页最新发布在手机端的展示
- 修复搜索页关键词高亮失效
- 调整PC端导航固顶的顺滑度
- 调整全站标题类字体的样式
- 优化与购物插件woocommerce的兼容性
- 其他细节问题
下载地址
https://16taocn.ctfile.com/dir/10646176-34956852-fc9f75/
您暂时无权访问此隐藏内容!
 吾皇千睡
吾皇千睡
















评论前必须登录!
注册